Is your website mobile-friendly?
Is your website mobile-friendly?
If it’s not already, then now is the time to seriously get it done if you want be found in Google search results! Statistics show that mobile internet use is overtaking desktop use for many activities, and in keeping with this preference for mobile, Google is starting to “expand their use of mobile-friendliness as a ranking signal”.
Many businesses may find they have a huge problem on their hands if figures are still anywhere near a survey conducted last year on small businesses and mobile marketing. Hibu found that only 6% of SMEs surveyed had a mobile-friendly website…
This means that if you don’t want to be out-ranked by competitors with mobile-optimised websites, we advise that a review of your website is high on your priority list!
What does “mobile-friendly website” mean?
“Mobile-friendly” means that your website delivers an optimum user experience, no matter what device a visitor may be viewing it from. If people who visit your site from a mobile device need to zoom in or pinch their screens in order to navigate, or if the exact same version of the site that displays for desktop computers shows up on a mobile device, then your site is not optimised for mobile use.
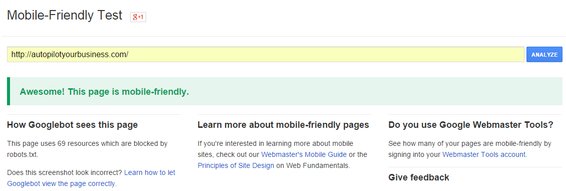
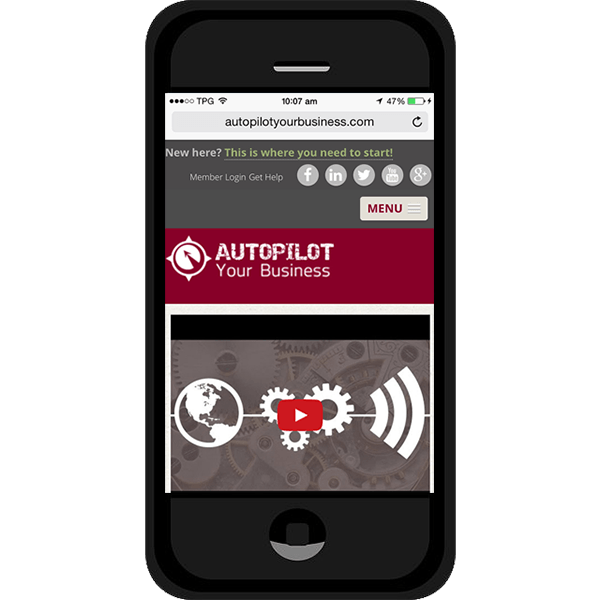
Check out the image below as an example. When we test our website for mobile-friendliness, it appears on a mobile screen ready for a visitor to use, without having to zoom or adjust anything. It has a special menu and also puts our content nicely into one column.

The point of making your website mobile-friendly is that you want to make it as easy as possible for visitors to use your website. It can be fiddly and frustrating if you’re trying to zoom in on a mobile screen in order to browse a website, meaning that mobile users may just choose to click away from your website if you haven’t made it easy for them. Considering all the work you’ve probably been doing to drive traffic, don’t lose it again due to technical issues!
This ad from UK design studio Nettl illustrates the point well of how your website could embarrass you if it is not mobile-friendly…
Here are some facts & stats on mobile marketing…
– via TechCrunch
The prediction back in 2012 was that mobile would overtake desktop for internet usage by 2014, and that has certainly proven to be true! It is no longer a matter of whether or not mobile marketing is important – the stats are pretty clear that if you want to remain relevant online, mobile should be part of your strategy. As SmartInsights point out in this piece on mobile marketing statistics, the new questions lie around consumer behaviour and preferences when using their mobile devices.
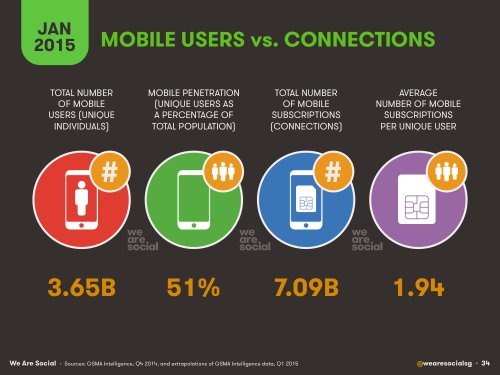
– via WeAreSocial
50.3% of ecommerce website traffic comes through a mobile device (Shopify via Text Marketer). 60% of global mobile consumers use their mobile device as their primary or exclusive internet source (Internet Retailer via Text Marketer).
Local businesses: around 50% of consumers who searched via mobile for a local store visited the store within 24 hours… (Woorank)
How do I know if my website is mobile ready?
It is actually really simple to test your website and check whether it is mobile friendly or whether you need to upgrade it. Google recommends the following tools:
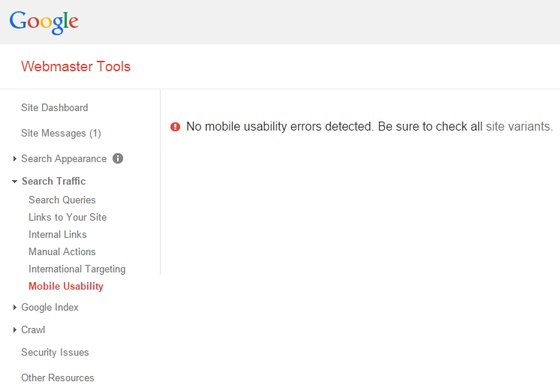
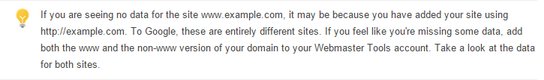
Below is an important message covering what Google means by “site variants” in the above image…  Another tool you can try:
Another tool you can try:
How to get a mobile-friendly website:
If you’ve done the tests as above and found that your site is not mobile-friendly, here are a few steps for getting your site up to scratch:
1. What type of website do you have?
We largely work with WordPress websites so that’s what we’ll focus on here, but whether you have WordPress or another website type, you could begin with Google’s Mobile Guide. If you scroll down the linked page, you will find that Google have created guides for several different website-types, including WordPress.
2. Test it for yourself…
It’s important that you understand the experience that mobile users have with your website. Even if you think it’s already mobile-friendly, test it out on mobile devices for yourself and make sure that the user experience is where you’d like it to be. For example, if you run an ecommerce store, test out the sales process via mobile and make sure that there are no little annoyances there for buyers. You should also take note of elements such as how easy it is to click. You may need to request adjustment to the sizes of navigation buttons if they are too difficult to click, for example.
3. Check your analytics
Google Analytics includes reports on mobile use of your website, including the types of devices used and the content being looked at. You may even find that mobile users are looking for different content to desktop users. The important thing is that you monitor your analytics and know what people are looking for, then you will know if there is anything on your website where you need to consider making a special effort for mobile users. (Also, as explained further down, if you choose to create a “mobile only” version of your website, you will probably want to strip it to bare basics so it’s worth knowing what those basics should be!).
The video below shows you where to look in Google Analytics for mobile device information:
As an example of mobile-friendly tweaks you may like to make, Hubspot suggests that you consider incorporating more visual elements due to being able to condense and share information in a smaller space, suited to a mobile screen size.
4. Back up your website (!!!)
If your conclusions are that you need to get some work done to make your website mobile-friendly, make sure that you have the current version backed up before any changes or updates are made! If you are a WordPress user, there are plugins available for backing up your site such as WP-DBManager or BackupBuddy (which is what we use and recommend).
Of course if you don’t want to try to back-up your website yourself, ask your ‘website person’ or hire someone who can do it. The chances are, if you are getting someone else (provided they are a website expert) to do your updates, then they should know to do a back-up before making any changes.
5. Choose your method to get mobile-friendly
In order for your website to be mobile-friendly, you need to ensure that it is “responsive”. This means that when a mobile user goes to your website, it “responds” by being ready to be easily browsed on mobile (e.g. no zooming or screen-pinching!). Depending on your budget and preferences, as a WordPress user there are 3 different options you could choose:
- Install a plugin on your current website – this is definitely an option for the more budget-conscious. There are a number of WordPress plugins available to help – this article from MaximizeSocialBusiness outlines some of the better ones. However, while this option will be easier on your wallet, it is not our favourite if you can avoid it. The thing with most of these responsive plugins is that they create a very generic look on mobile. You lose much of your branded ‘look’ which can mean your site looks like a whole lot of others when viewed on mobile.
- Get a developer to tweak your theme code – If you particularly love the way your website looks now and are loathe to change it, you could find a developer who is familiar with WordPress themes and get them to make changes to the theme code so that it becomes responsive. If you do not have someone in mind already and are looking around to hire, make sure you check out these tips on protecting your website first.
- Re-do your website with a new theme – If you want to change the look of your website anyway, a new theme could be the way to go for you. You can get a designer to create a custom look for you and a developer to code it or you can buy a theme. Most WordPress themes are now responsive, but do double check to make sure when you are choosing a new theme. If you choose this option, you may want to hire help anyway to make sure you easily bring across content you’ve already created and put on your website.
6. Do you need a mobile-specific website?
What this means is that a developer creates a special version of your website that shows up for anyone coming to it from a mobile device. Mobile-specific sites often show modules of your website stacked on top of each other so that it is easy for mobile users to navigate.
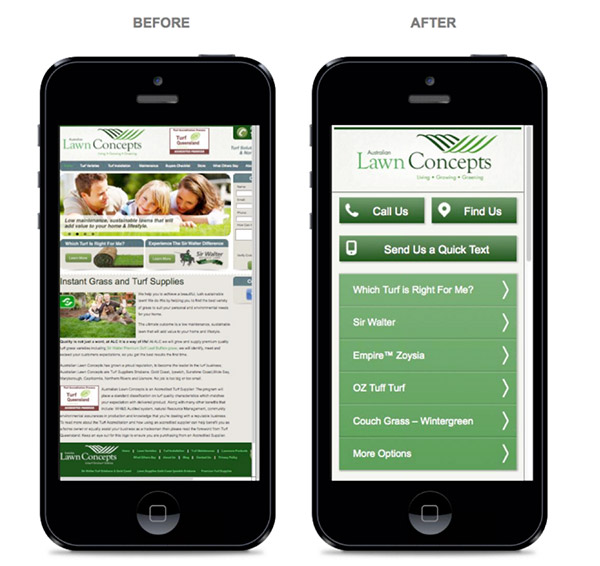
The image below from some website work the Collective did is a great example showing the website prior to development on the left, and after having a mobile-specific version created on the right…

With the changes announced by Google that will give better ranking to mobile-friendly sites, we suggest that it is not a case of choosing to have either a responsive or a mobile specific site anymore. You will definitely want your website to be responsive and in some cases you may want to have a mobile specific version.
The most-likely businesses to need a mobile-specific website are local businesses for whom people search for contact details. Notice how the top two buttons on the example shown are “call us” and “find us”? As a local business these are the features that you want to be prominent so that people do contact you or turn up at your store.
For everyone else, you are probably fine with simply having a mobile-responsive website. You really should refer to your analytics in order to make that decision though – if you find that a large proportion of your customers are on mobile and that they tend to use a certain set of functions, it may be worth your while having a mobile-specific site created too.
So are you ready? The statistics show that if you are a small business, up to 94% of you may have work to do in order to ensure that your website is mobile-friendly and that you don’t end up losing rank on Google. It’s worth spending some time right now checking it out – mobile is here to stay!
Our friends at Firstsiteguide.com have recently released a free in-depth guide for web newbies to help them launch their website successfully, no matter what their goals are. They’ve covered mobile-friendly optimization as well and you can check it out here: