 Welcome back to another week where we check out tools, tips or resources to help you out with your website, content, social media or online marketing. In this week’s post, we check out why you should embed Google Plus posts on your website (and how to do it). We’ve actually got an example of our own – did you catch this post on social media tools last week?
Welcome back to another week where we check out tools, tips or resources to help you out with your website, content, social media or online marketing. In this week’s post, we check out why you should embed Google Plus posts on your website (and how to do it). We’ve actually got an example of our own – did you catch this post on social media tools last week?
How does it work
Step #1 – Write up a post on your Google + page, include an image and where you can vary the text (for example using bold or italics).
Step #2 – Once you’ve shared your post, click on the little drop-down arrow that sits at the top right, there you will see a number of options, but the one you want is ’embed post’.
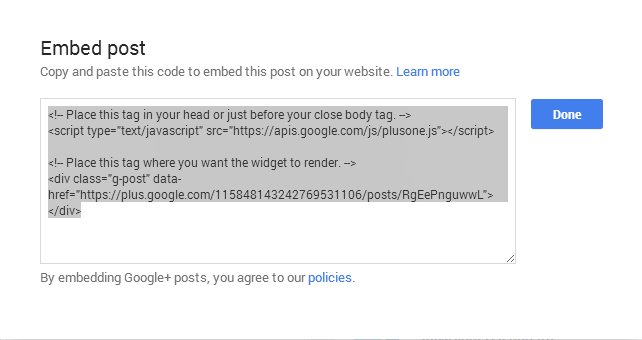
Step #3 – Copy the code you will see displayed (see example below).
Step #4 – Paste this code into the ‘text’ part of your website (using WordPress as an example here).
What are the features?
Embedded posts will look and feel like they do on your Google+ page. It will display images, videos and moving memes as you see them on Google+. It also allows your visitors to see the engagement in real time of your post and to comment or +1 from the embedded post.
Why should you do it?
- To increase the reach of your social posts – if you can boost reach through your other web properties it will spread further to followers of followers etc.
- To boost engagement – not everyone who follows your website will also follow you on Google + so this is a way to reach them.
- Showcase your best work – especially if you’re drawing a blank on what to put on your blog that day. Check out your Google+ stats and pull through a post that proved to be popular.
- Use to quote sources – you can embed posts from other people (as long as you adhere to Google’s policies) to add a great visual element as well as weight to your source.
Have you tried embedded posts? How did they work out for you?